如今,客户通过许多不同的平台进行沟通,但您的公司应该主要关注哪一个平台呢?
客户很容易被竞争对手抢走。因此,随时为所有客户提供优质的客户服务/支持是非常重要的。您知道吗?
42%的用户更喜欢实时对话,相比之下,23%的用户更喜欢电子邮件,而16%的用户更喜欢社交媒体或论坛。
LiveAgent的对话按钮是一个提供优质客户服务的完美工具。对话按钮使客户可以请求与客户代表立即开始对话。LiveAgent为您提供了许多不同的按钮设计。您也可以对它们进行自定义设置或是创建。
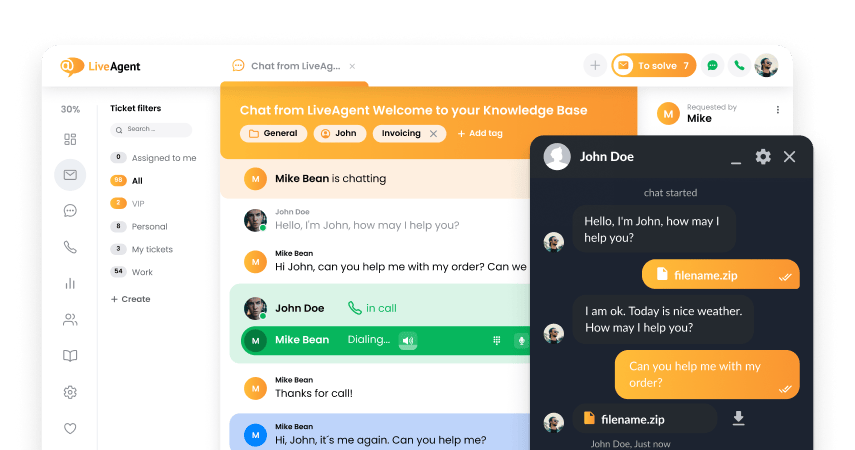
现实示例:
对话按钮功能:
选择一种语言
如果您是一家跨国运营的企业,您可以利用语言功能,您可以为对话窗口选择偏好语言。LiveAgent目前支持43种语言。
引导客户到正确的部门
通过启用预对话表单,立刻将您的客户问询直接发送到正确的部门。在客户点击实时对话按钮后,会显示预对话表单。在LiveAgent中,您可以根据公司的需求完全自定义预对话表单。
启用离线消息
即使您的客户服务是不可用的,也能让您的客户取得联系。让他们可以选择与您联系,并在您的代理回复在线或可用时尽快处理问询。
LiveAgent 如何影响您的网站速度?
对话按钮可以改善您的网站。不过,市面上有很多对话工具同时也会减慢您的网站速度。因此,LiveAgent创建了一个对话按钮,不会影响您的网站速度。因此,您只会从中获益。
如需了解详情,请查看文章/研究:不同的对话工具是如何影响网站性能的
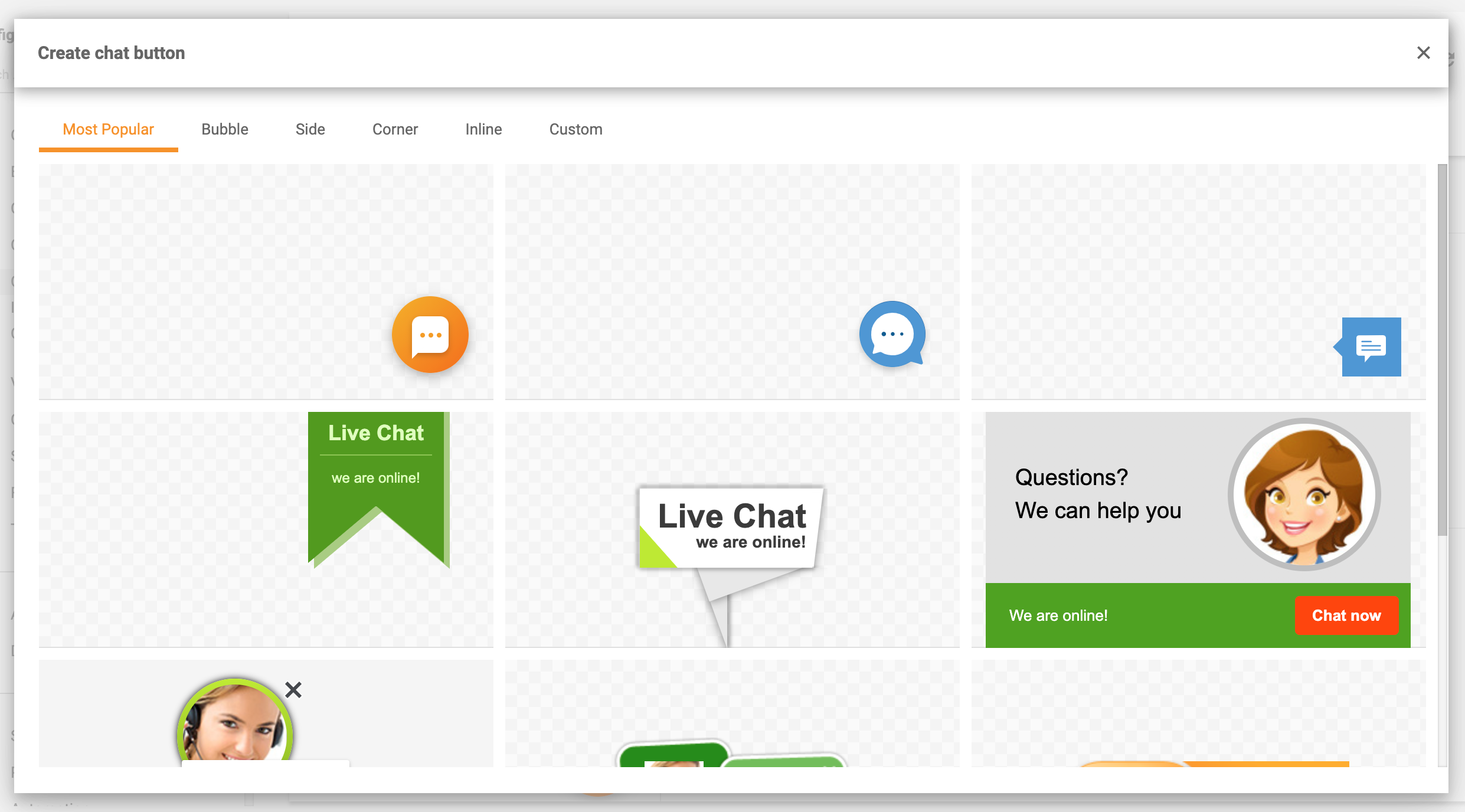
如何在 LiveAgent 添加实时对话按钮?
2. 点击配置
3. 选择对话 > 对话按钮
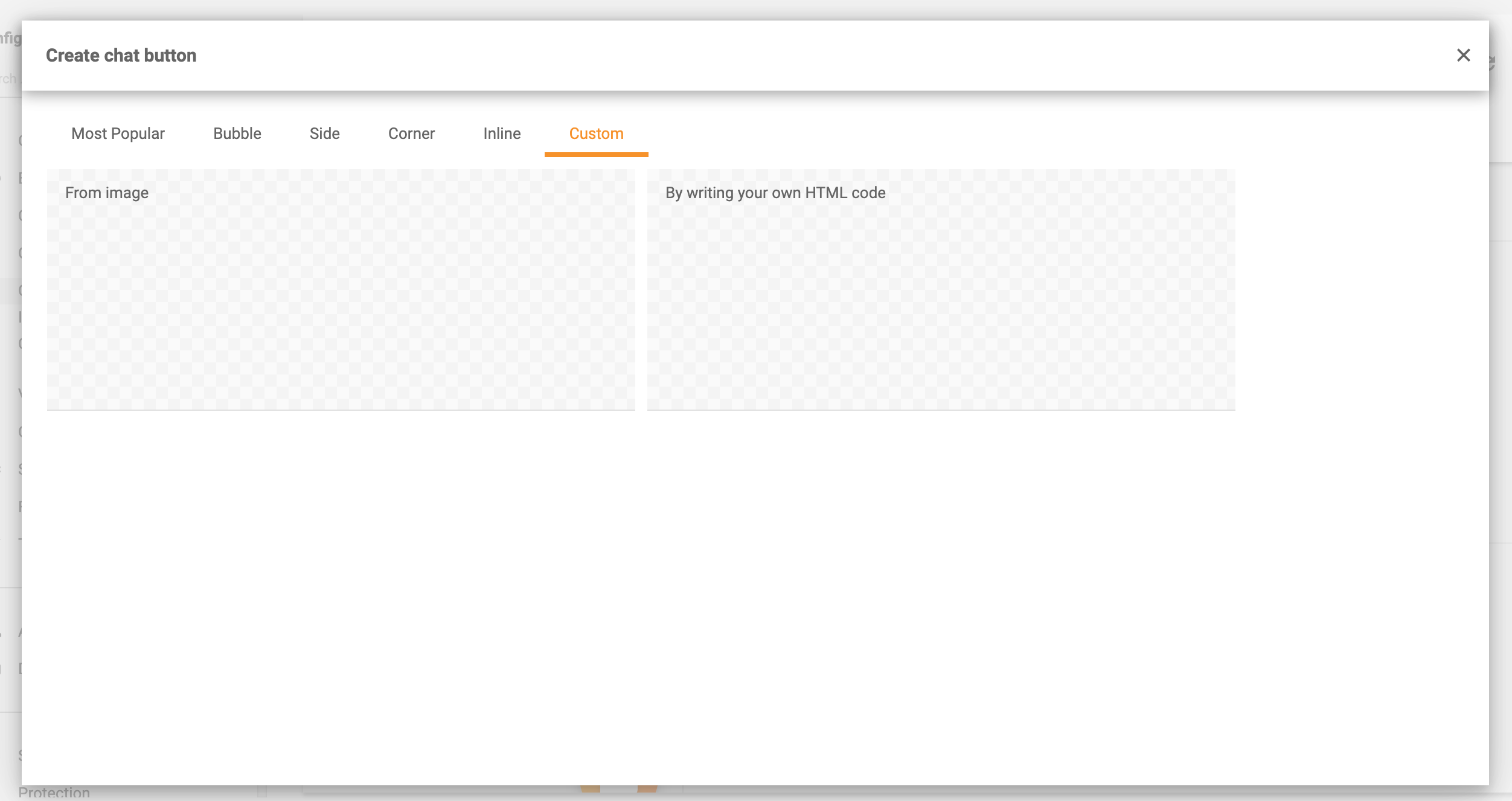
4. 点击创建按钮
备注:如果您想有一个个性化的对话按钮,点击自定义并提交您的HTML代码/图像。
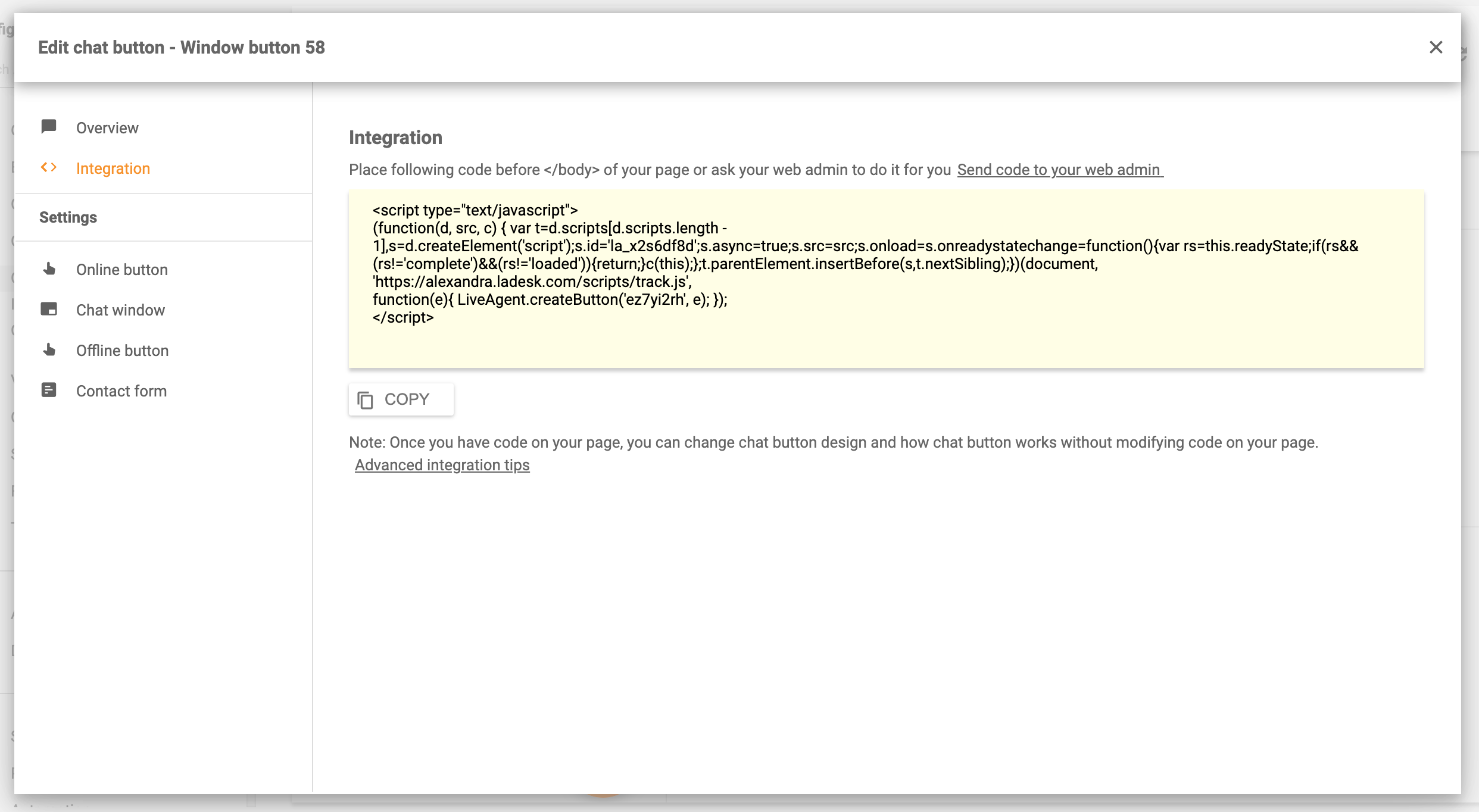
如何通过 LiveAgent 在您的网站添加实时对话按钮?
在集成部分,您可以找到需要安装在您网站上的代码。我们强烈建议您的企业网管员来安装代码。安装完成后,所有改动都将被自动保存,无需再次修改代码。
想要更深入的指导,请在我们的知识库中前往如何在LiveAgent中创建对话按钮。
业务收益:
- 客户留存率
- 客户满意度
- 节省客户和代理的时间
- 节省金钱
- 提高销售
- 更快解决问题
- 与对手竞争
Integrate a chat button for free!
LiveAgent offers a 14-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
LiveAgent 的会话按钮时什么类型?
1. 可调整按钮,比如:气泡式、侧面式、角落式、内嵌式。
2. 自定义图像按钮
3. 自定义HTML按钮
实时对话按钮设计选项:
在线按钮:
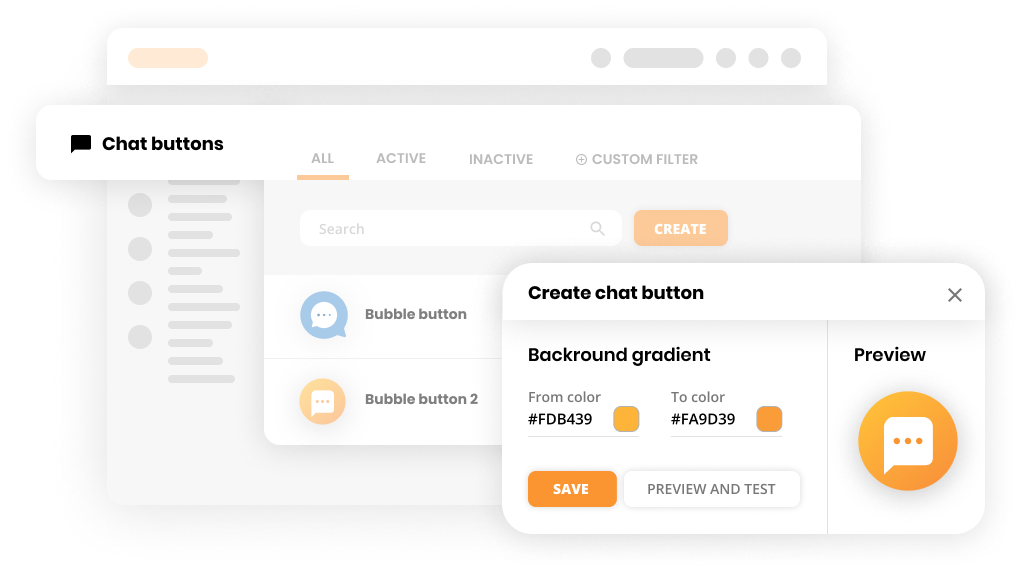
在这一部分中,您可以设计喜欢的按钮风格。
在这里您可以轻松选择:
- 位置
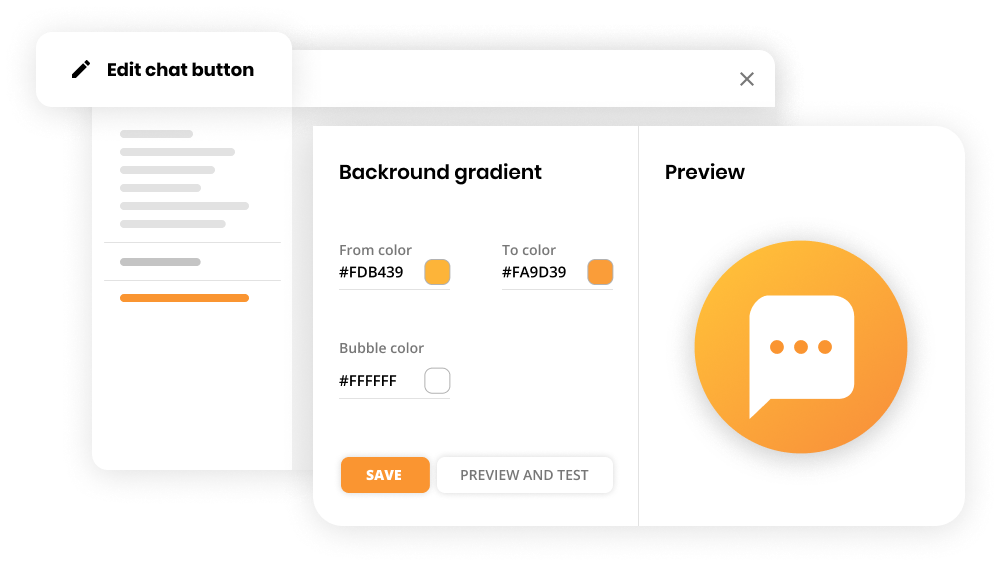
- 颜色
- 动画
- 悬停效果
- 为电话设备自定义按钮的选项
- Z 指数:帮助您在网站喜欢的位置设置按钮。例如:如果您喜欢在页脚前放置按钮,您就可以在这里设置。

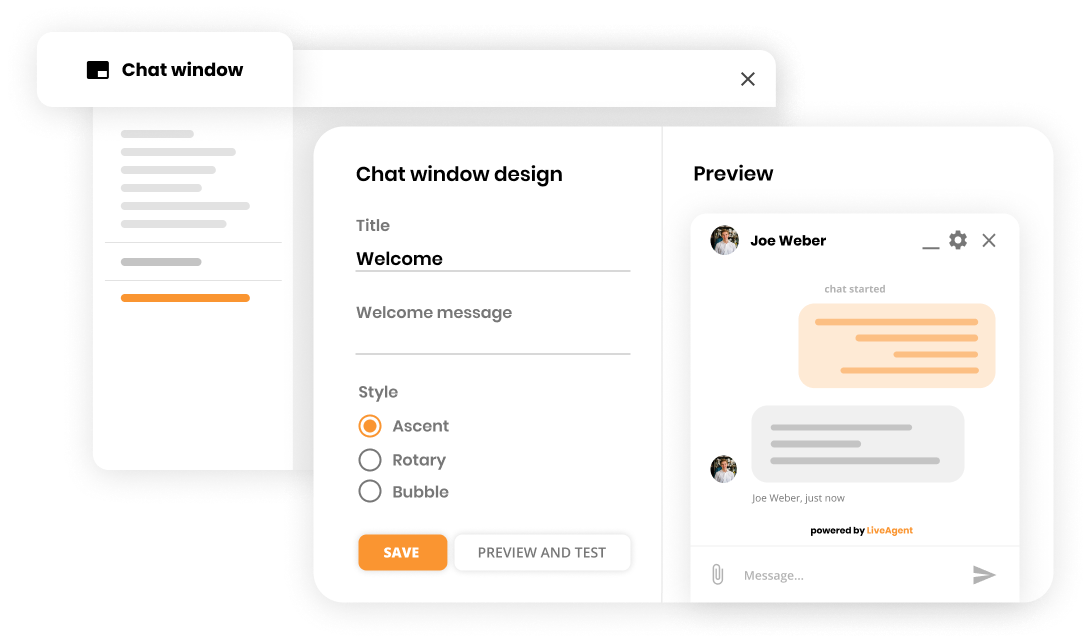
对话窗口
自定义在线按钮后,您还可以设计会话窗口。
以下是您可以更改的内容:
- 颜色
- 标题
- 问候消息/隐藏问候消息
- 风格
- 会话窗口的大小
- 隐藏再次开始会话按钮
- 启用离线消息功能
- Z-指数
- 位置
- 自定义 CSS
如需了解详情,请前往对话窗口停靠。
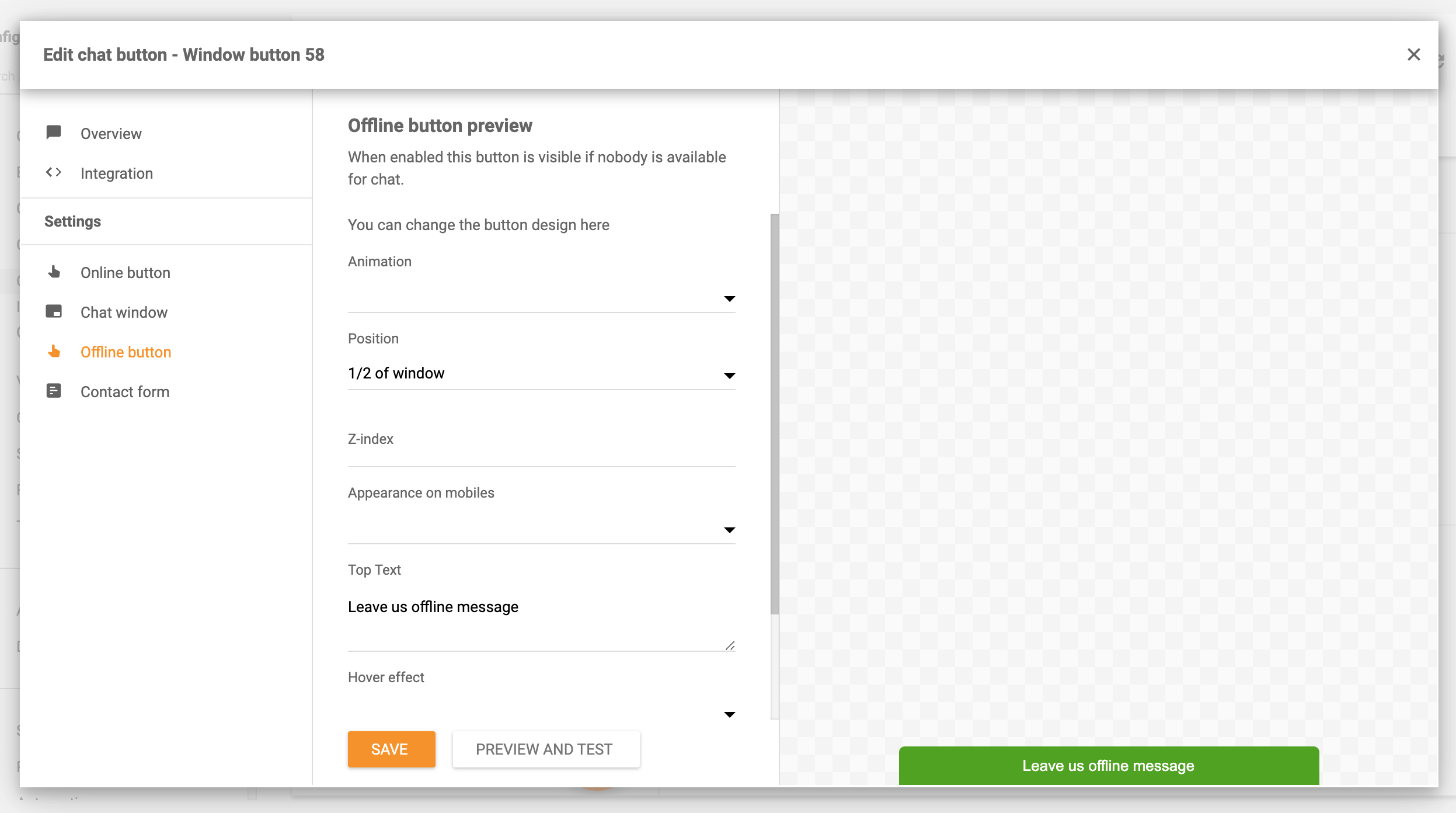
离线按钮:
如果没有人可以与客户对话,这个按钮将被激活。同样,您可以根据公司的需要完全自定义该按钮。
您可以自定义的功能:
- 动画
- 位置
- Z-指数
- 在移动电话上显示的外观
- 颜色
联系表格:
自定义您的联系表单可以让客户通过您的网站与您取得联系。我们已经为联系表单创建了一个更为广泛的指南,其中包含每一种功能。
如果您想了解更多,请阅读联系表单。
在您的网站上有效使用实时对话按钮的附加提示
客户服务/支持每天都会收到大量的客户问询。很多问询都是重复的问题或请求。为了打造高效的客户服务流程以及最佳的客户体验,您可以:
使用预设消息
如果您选择LiveAgent,那么您一定要利用好预设消息。对于重复性的问题,预设消息是一个很好的选择。它是一个非常有效的工具,通过总是提供快速且便捷的答案,使您的团队在任何时候都彰显专业。比如,如果您需要提供退款,您不需要去思考撰写一些一般信息的正确方式。您可以使用模板(预设消息),这可以节省您专注于任务/退款的时间。
基于重复性的问题创建FAQ/知识库文章
我们已经述说了网站对话框的优点和功能。我们第二个技巧就是将重复提问的缺点转化为优势。如何实现?只需要撰写一篇深入的知识库文章或者FAQ。因此,客户可以使用这种自助服务选择,而不是排队等候回复。此外,您的客户服务可以提供快速且有效的支持。
Get a Live chat button for FREE
LiveAgent offers a 14-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
知识库资源:
如果您想了解更多,请前往 LiveAgent – 实时对话。
如果您想在您的网站上集成一个客户服务对话,请遵循该指南。

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português