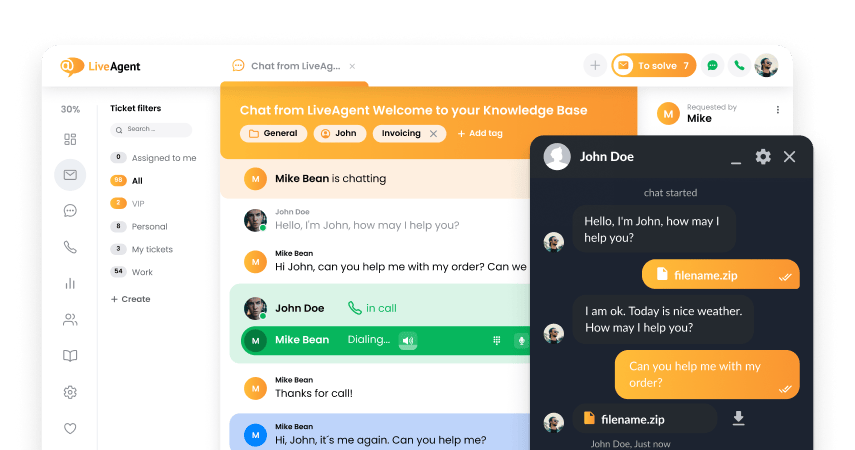
在您的网站添加联系表格,帮助您的客户在网站直接向您发送信息。当客户点击您的联系按钮时将出现一张表格,客户只需输入信息并点击发送。您甚至可以在不同的网站添加不同设计的联系表格。

LiveAgent 提供两种类型的联系表单:
- 使用按钮的联系表单,当客户点击联系按钮时将出现表单。
- 不使用按钮的页面内联系表单,客户不用点击任何联系按钮,网站直接显示表单(无需使用联系按钮)
联系表单的商业益处
- 通过提供简便的联系方式创造更多销售线索
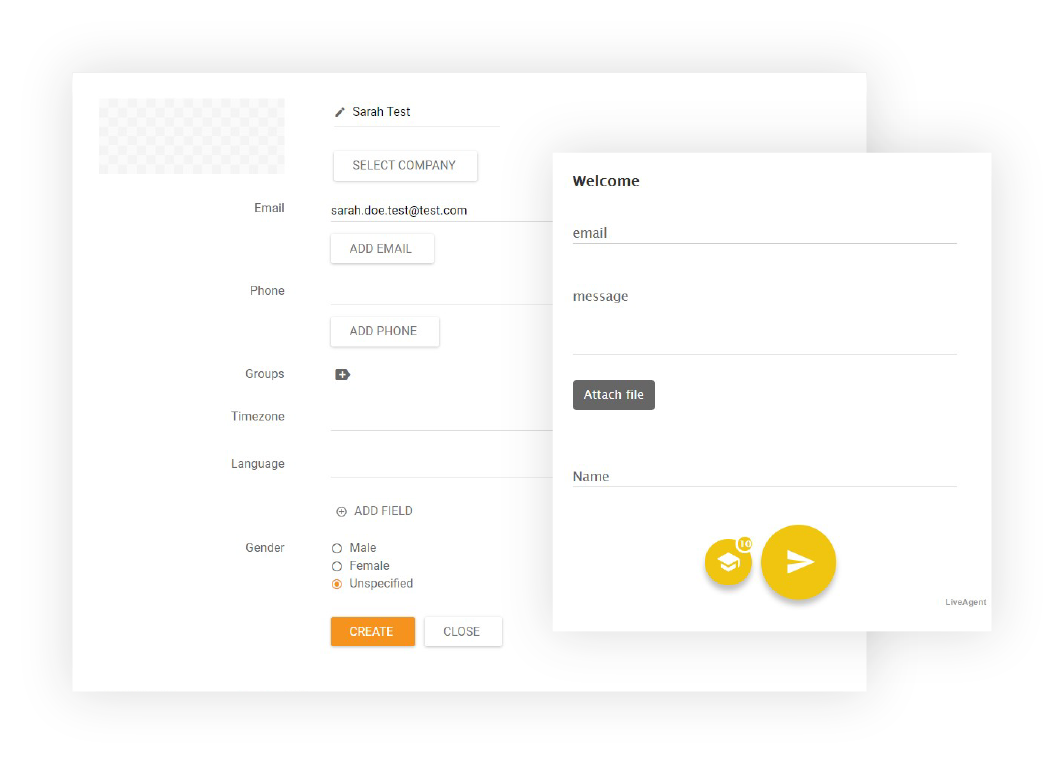
- 获取重要商业信息(姓名、电子邮件地址、电话号码、爱好)
- 隐藏您的电子邮件地址,避免垃圾邮件。让访问者仅能通过联系表单联系您
- 您可以完全自定义需要填写字段的数量和类型
- 不想分享您的电子邮件地址?使用联系表单

联系表单
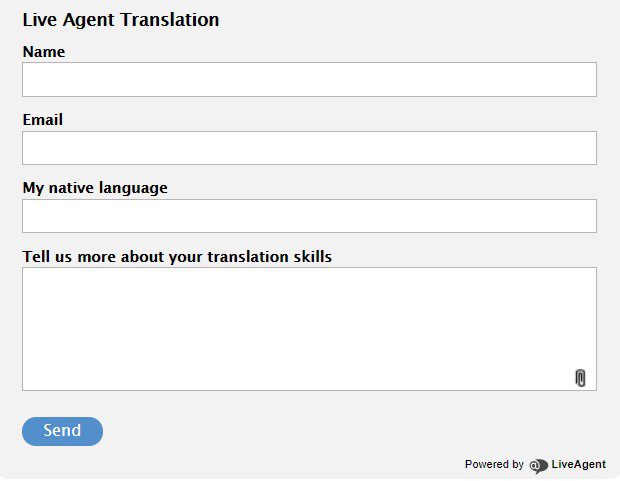
您可以选择以下 3 种预定义联系表单的风格:
- 经典
- 方形
- 阴影
可以改变的联系表格设计:
- 标题
- 让访问者选择部门
- 边线颜色
- 按钮颜色
- 内容颜色
- 表格颜色
- 状态颜色
- 文本框字段
- 列表框字段
- 复选框字段
- 复选框组字段
- 创建无限数量的字段(姓名、电子邮件、电话、订单 ID、公司、消息)
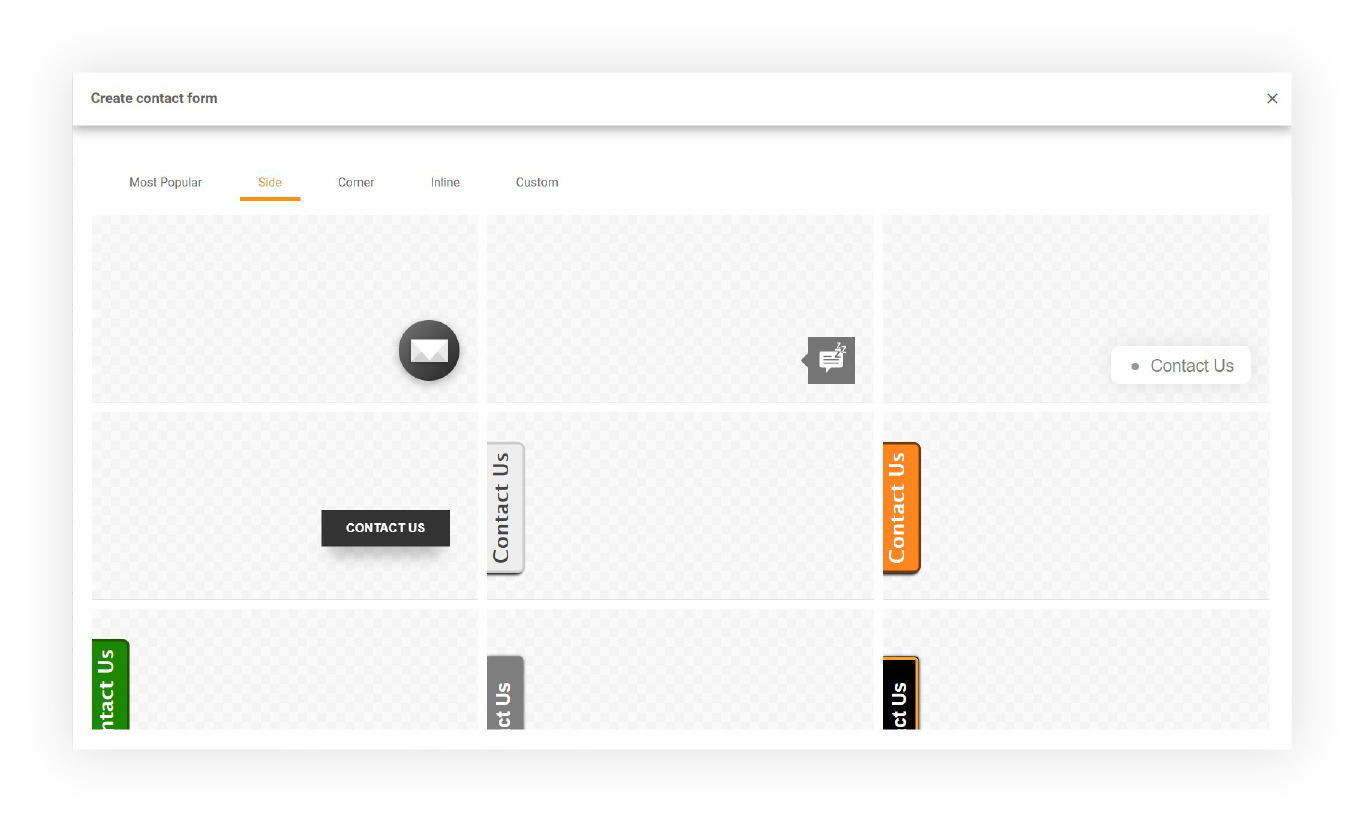
预置联系按钮
在您网站的任意位置放置联系按钮,开始回答客户体温。LiveAgent 提供多种预置及可自定义的联系按钮。没有找到符合您风格的联系按钮?不用担心,您可以通过上传图像或编写自己的 HTML 代码来创建自定义按钮。

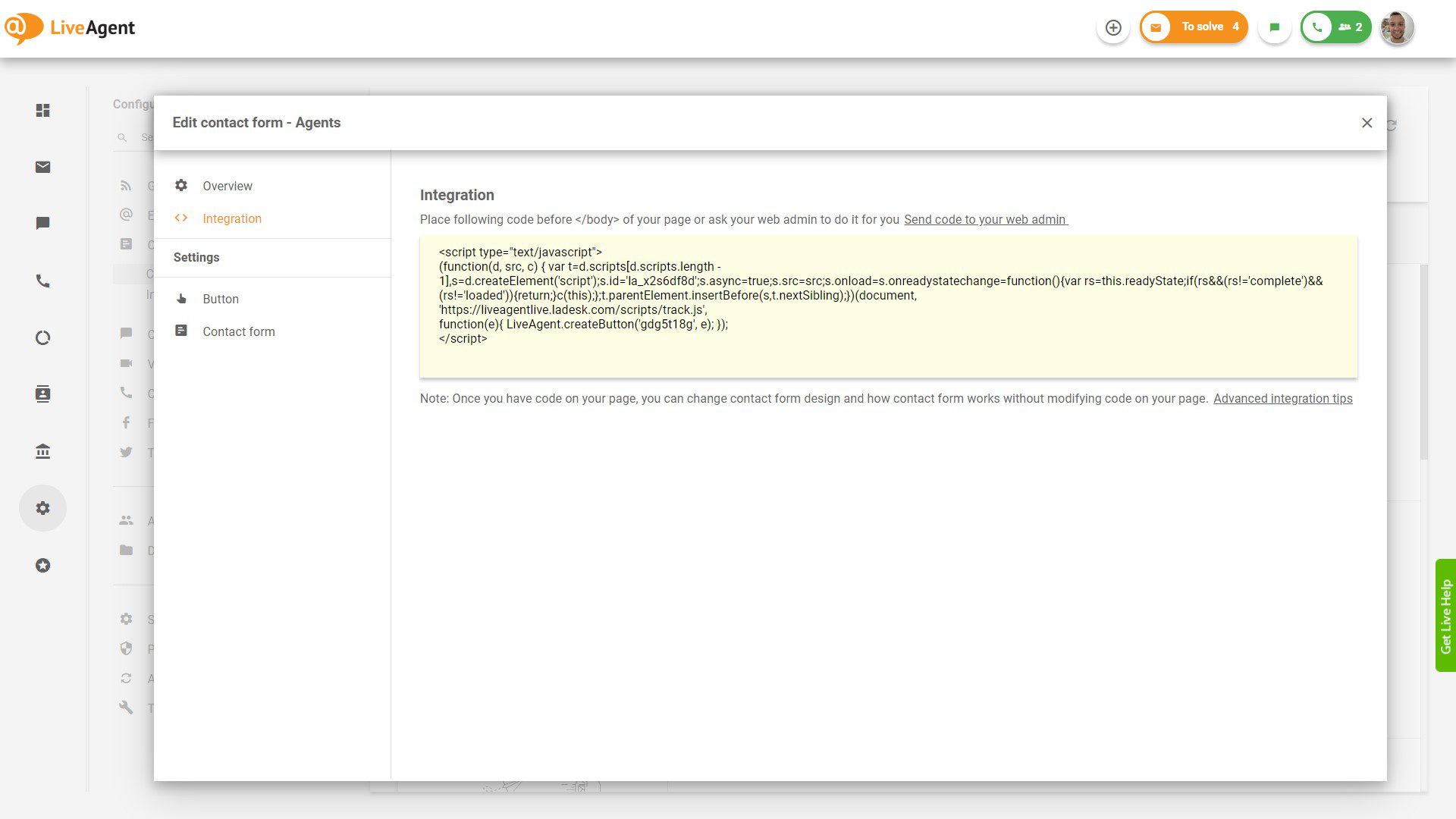
集成简单
简单的系统令您轻松创建自定义联系表单,只需复制粘贴短小的 HTML 代码即可将其整合至您的网站内。

知识库资源
Generate more leads with contact forms!
Provide your customers with a convenient way to contact you on your website while generating leads and collecting customer contact information. Try it today for free.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português