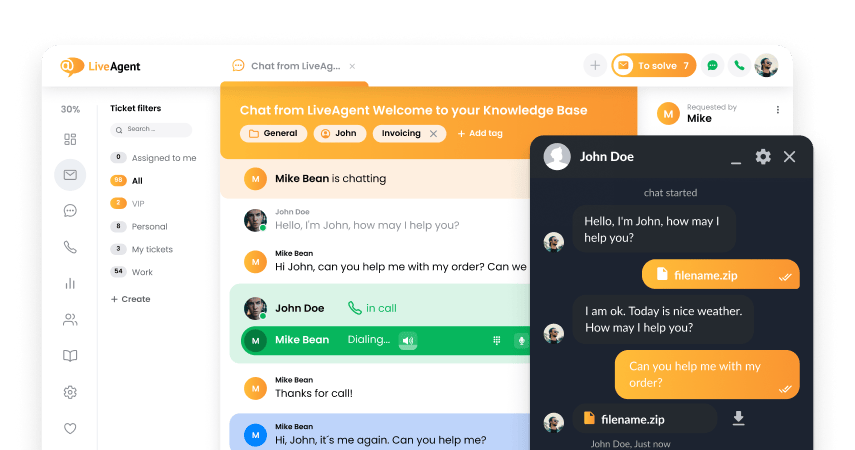
在您的网站上添加联系表单使您的客户可以直接从您的网站上发送电子邮件消息。联系表单可以是内置的,也可以是弹出式的。一旦访问者在表单中输入查询并点击发送,就会在LiveAgent中创建一个新的Ticket。
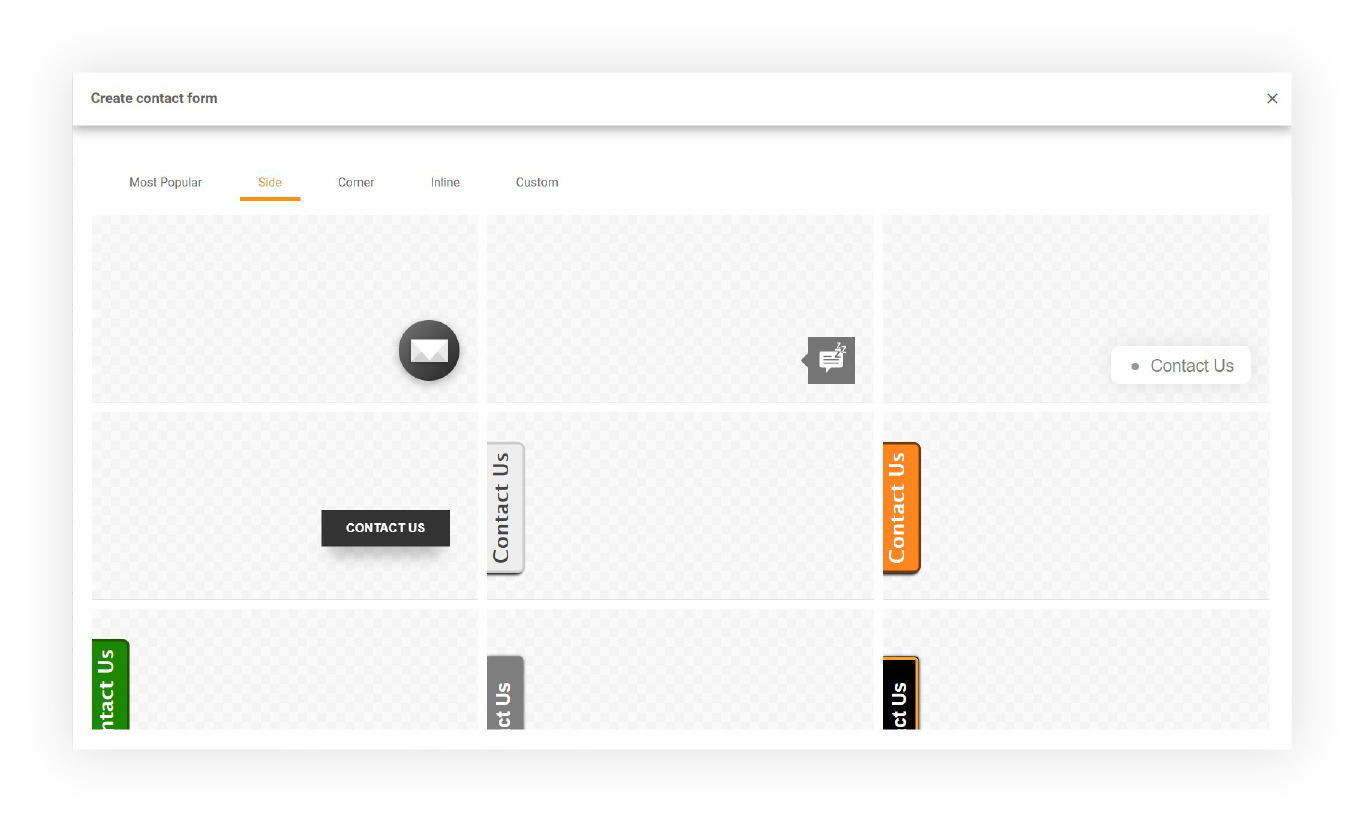
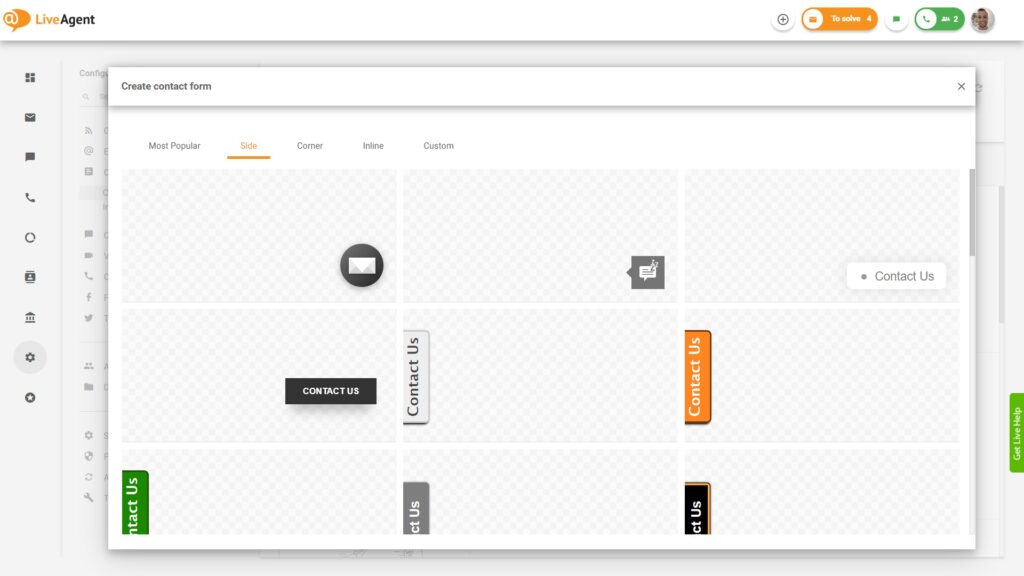
联系按钮
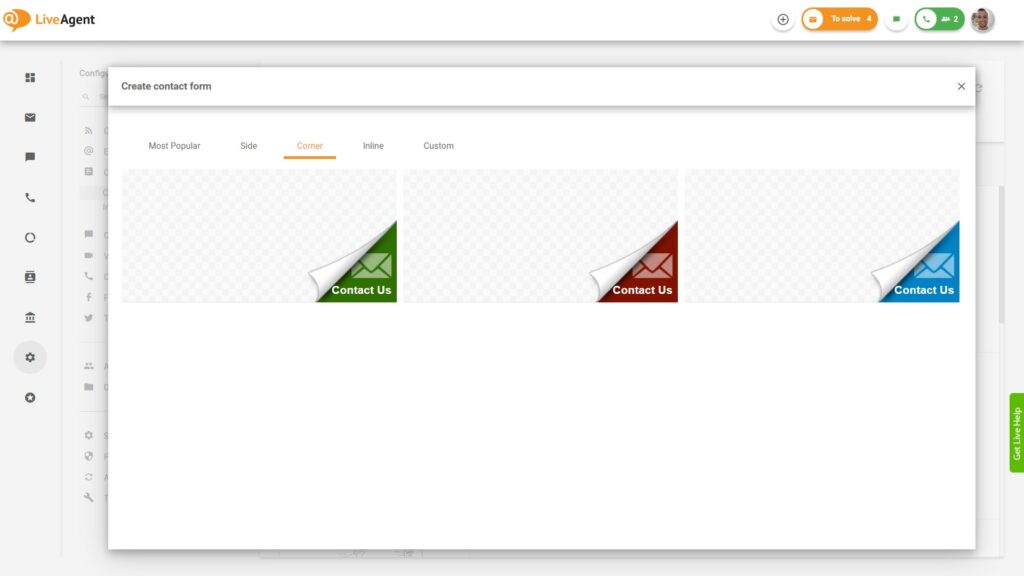
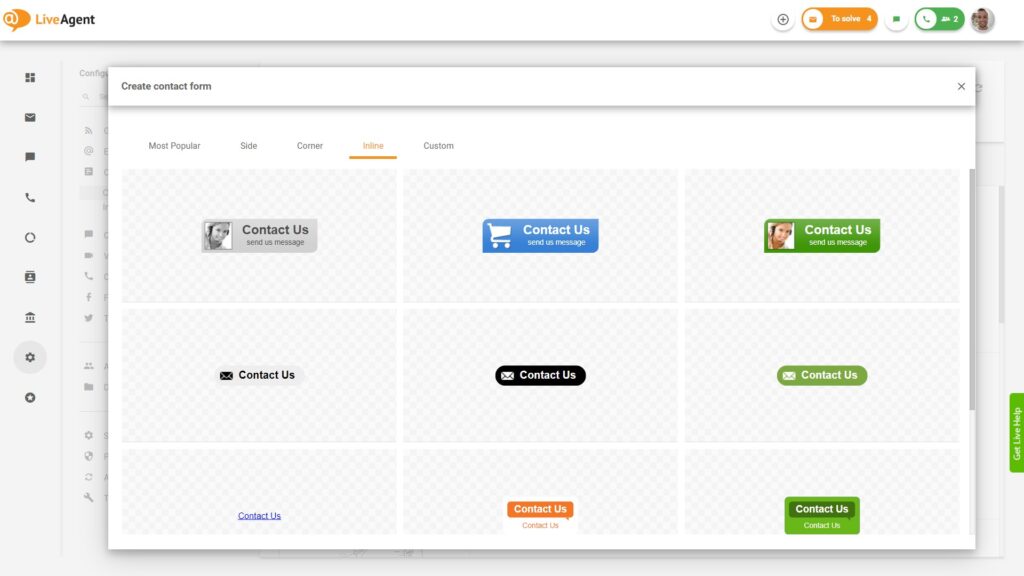
LiveAgent提供了各种可定制的联系按键。

从众多的预定义的联系按键的位置和风格中进行选择:



还没有为您的联系按键找到正确的样式?不用担心,您可以通过编写自己的HTML代码来创建自定义按键。

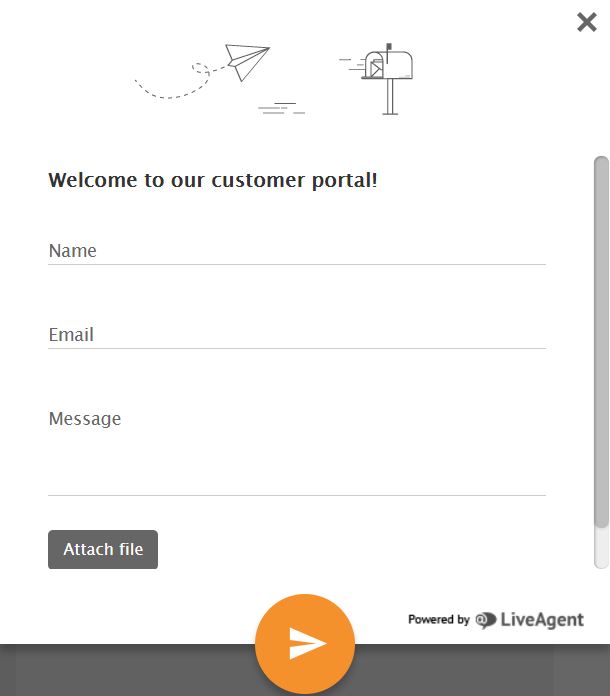
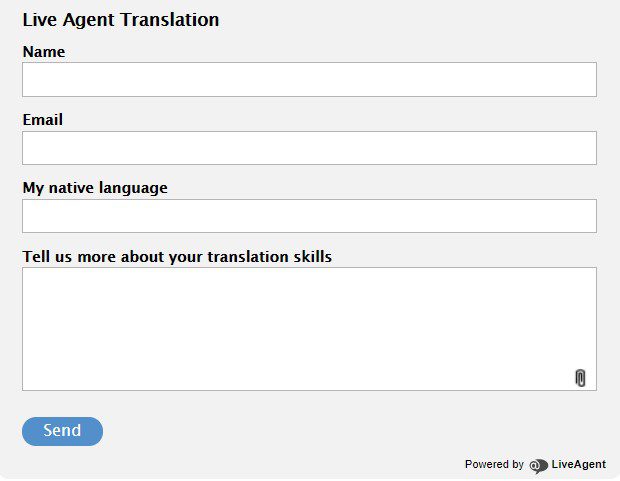
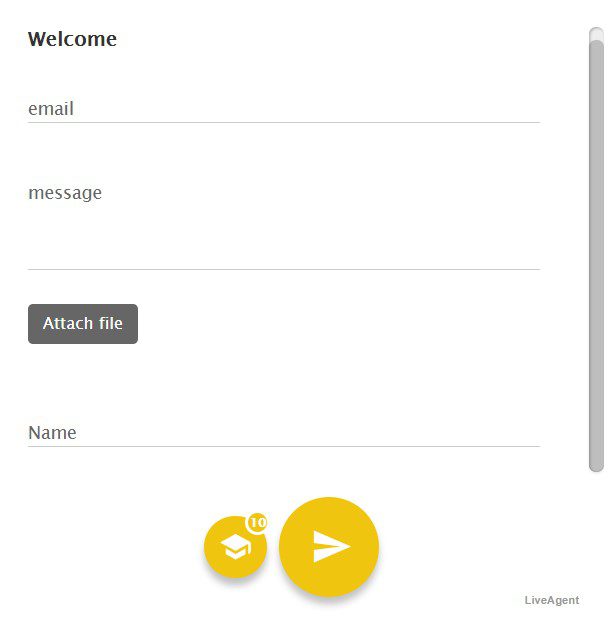
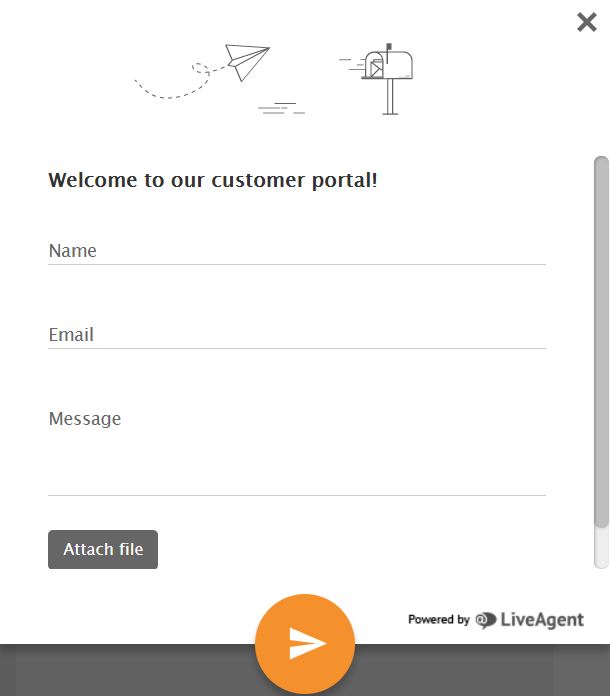
联系表单
您可以选择三种风格的预定义联系表单:
- 经典
- 方形
- 阴影



可以改变联系表单的设计:
- 标题
- 让访问者选择部门
- 边线颜色
- 按钮颜色
- 内容颜色
- 表单颜色
- 状态颜色
- 文本框字段
- 列表框字段
- 复选框字段
- 复选框组字段
- 创建无限数量的字段(姓名、电子邮件、电话、订单 ID、公司、消息)
您可以根据您的页面设计来定义自定义css代码以调整联系表单。

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português