ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine 隐私政策
如果您希望在您的 ExpressionEngine 上添加会话按钮,可以在页眉或页脚文档中插入按钮代码。
- First of all, copy the desired chat button – in your LiveAgent.
- 导航至配置>会话>会话按钮,编辑选择的按钮并复制集成代码。
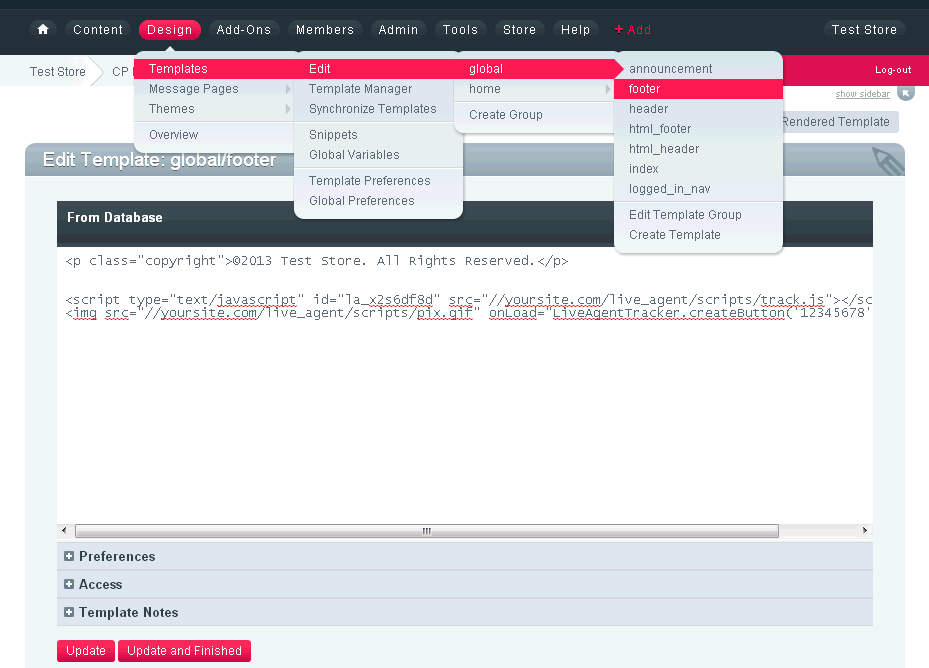
- 然后导航至您的 Expression Engine设计>模板>编辑>整体并选择页眉或页脚文档。在我们的示例中,我们选择的是页脚文档。在代码区域粘贴代码:

- 完成!点击更新按钮保存您的修改,现在您的网站上就集成了按钮。它将按照按钮设置的位置显示。
什么是 ExpressionEngine?
ExpressionEngine 是一个内容管理系统,您可以使用它创建网站或论坛。它十分强大,有着强大的安全系统,另外还可以完全自定义。
如何使用 ExpressionEngine?
您可以使用 LiveAgent 在您的 ExpressionEngine 网站上安装实时会话按钮。
Frequently Asked Questions
使用ExpressionEngine的好处是什么?
- 用户友好 - 优秀的安全性 - 各式各样的附加组件/扩展包
如何实现ExpressionEngine与LiveAgent的集成?
以下是集成实时对话按钮的步骤: 1. 注册 / 登录到您的LiveAgent 账户 2. 点击 配置 -> 对话 -> 对话按钮 3. 创建 或定制一个对话按钮 4. 从LiveAgent复制HTML代码 6. 粘贴 代码 到ExpressionEngine (设计-模板-编辑-全球-页眉和页脚-粘贴-保存)

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português