Webflow integration
Webflow是什么?
这是一个不需要使用代码的网站搭建平台。这使得初学者和高级用户都很容易能上手使用。Webflow支持响应式网站,并且在您通过界面设计网站时生成代码。为商业、博客、作品集或大学创建令人惊叹的网站。
如何使用Webflow?
想要在网上推广您的业务?开始使用Webflow,用他们神奇的编辑器来创建您梦想中的网站。您不需要学习如何编写代码,只需要通过您的眼睛来搭建并运行即可。Webflow非常适合创建用于通用目的的网站,比如商业、博客或在线商城。
确保您的网站能够给您的客户提供他们想要的东西。最好的是,您可以利用LiveAgent来处理您的客户支持,这多亏了实时对话以及大量的工具。
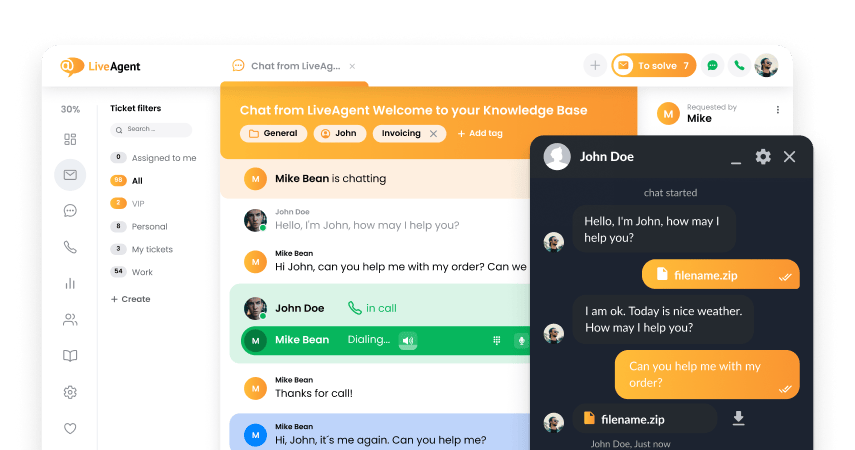
LiveAgent的实时对话工具可以让您的客户很容易地就找到他们问题的答案。此外,由于易于访问,它还可以提高您的销售能力。浏览网站的客户可以点击它,询问他们关于任何产品的问题,这意味着您可以施展您的能力,让他们相信产品的品质。
实时对话功能也使您的工作在许多方面更容易。查看这些功能,比如实时输入视图,让您在客户点击发送之前就能看到他们输入了什么,或者主动对话邀请,让网站访问者可以注意到您。实时对话窗口也是市面上最快的工具之一,对话的显示时间仅为2.5秒。查看这里的对比。
使用Webflow的好处是什么?
- 先进的网站搭建器
- 无需编码
- 支持响应式网站
- 展示和实际无差别
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
如何实现Webflow和LiveAgent的集成?
将LiveAgent实时对话窗口集成到您的Webflow网站的过程非常简单,可以在几分钟内完成。您所要做的就是嵌入代码并将其保存在您的网站上。按照下面的指南学习如何操作。
- Webflow新手?前往他们的网站,从今天开始创建您的网站。这是免费的,但是之后您需要付费才能嵌入对话工具。一旦您熟悉了界面,就准备让您的网站上线,并开始下一步。

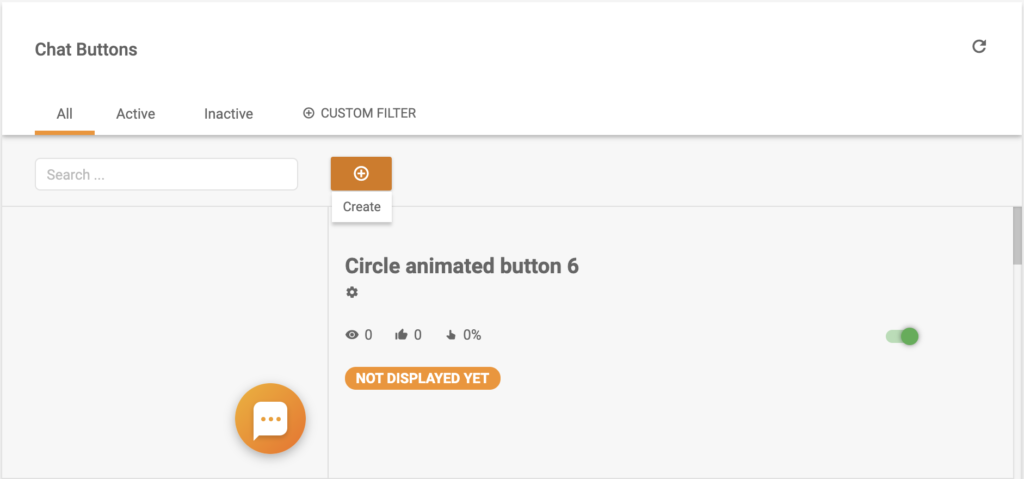
- 现在您将学习如何在LiveAgent中创建对话按钮。打开您的LiveAgent账户(如果您没有的话,可以开始14天免费试用),然后进入配置>对话>对话按钮,点击顶部的创建按钮。

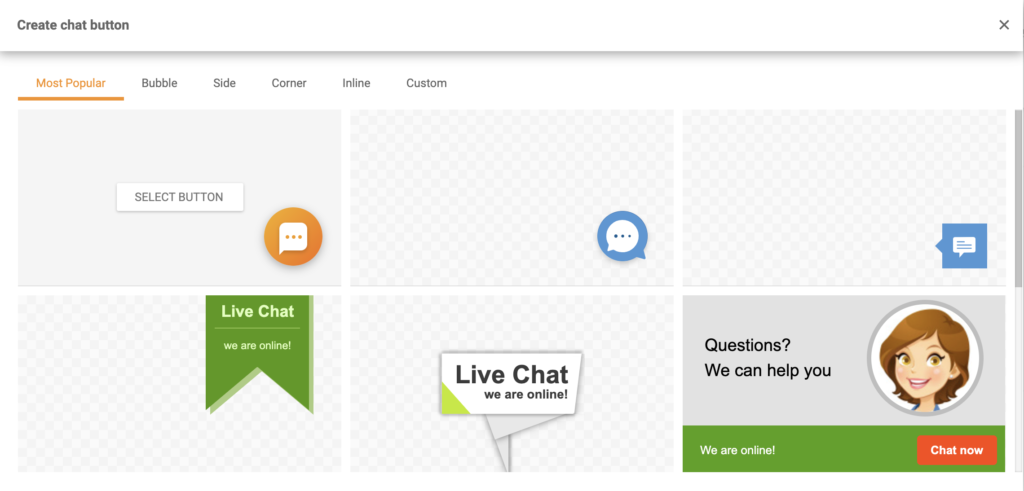
- 确保浏览了对话按钮库,并为您的网站选择正确的按钮。您可以自定义它,并从多个选项中进行选择 – 气泡框、侧面按钮、角落按钮等。您还可以选择从图片或HTML;中上传您自己的按钮设计。选择权完全在您。

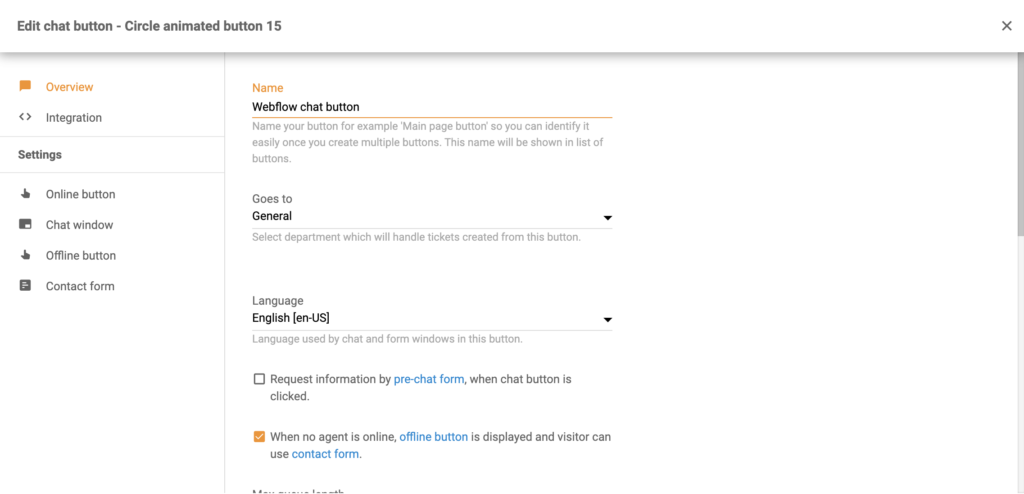
- 选择完设计后,就可以配置按钮了。为按钮指定一个明确的名称,选择负责对话的部门并选择一种语言。然后浏览页面上的其它设置,并根据自己的喜好自定义按钮。这易如反掌。当您完成后,进行保存或者先进行测试,看看它是否符合您的要求标准。

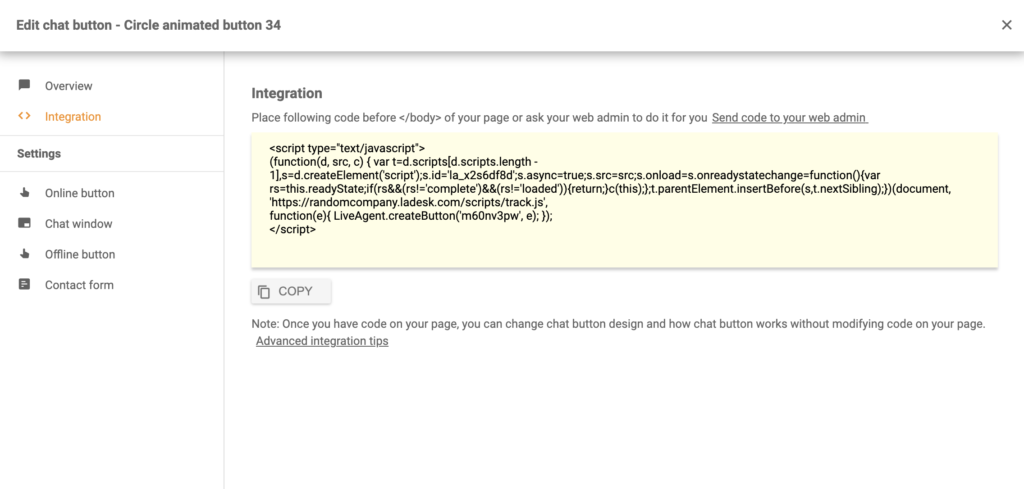
- 现在转到对话按钮配置的集成部分。您可以在左边的面板中看到它。当您进入该页面时,复制代码并转到Webflow页面编辑器。

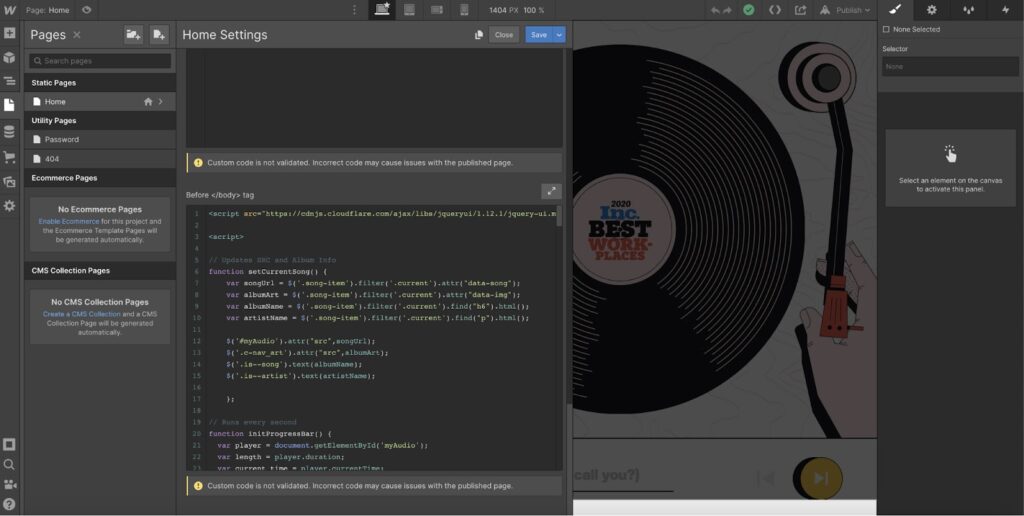
- 在Webflow编辑器中,转到左侧面板并选择页面。选择您想放置LiveAgent实时对话按钮的页面,并向下滑动,直到您看到了自定义代码选项。将按钮放入代码中并保存。就大功告成了。

现在您就准备好以令人吃惊的速度来回复任何客户的问题和请求了。想了解更多关于提供实时对话支持的信息吗?浏览LiveAgent学院文章,学习如何轻松响应客户的问题。
Frequently Asked Questions
Webflow是什么?
该网站搭建器可以让您创建自己的网站,而无需编写任何代码。因此,无论是初学者还是高级用户都可以轻松上手和使用。网站可以通过Webflow的界面来设计,它可以在您设计时自动生成代码。
如何使用Webflow?
开始使用Webflow,创建您梦想中的网站。您不需要学习如何编写代码,只需要用眼睛来搭建它,您很快就能够让它运行起来。使用Webflow,您可以创建有着各种目的的网站,包括商业、博客和电子商务。之后,您可以放置LiveAgent实时对话按钮,为网站访问者提供一种快速的沟通方式。
使用Webflow的好处是什么?
先进的网站搭建器 无需编码 支持响应式网站 展示和实际无差别

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português